Зачем нужны CSS-препроцессоры в 2024?
Валентин Ульянов
Зачем нужны
CSS-препроцессоры в 2024?

27-28 сентября | Санкт-Петербург
 Разработка | FrontEnd
Разработка | FrontEnd
Валентин Ульянов

Обо мне

- В IT больше 8 лет
- Делаю бэкенд на Node.js и тулинг
- Разрабатываю open source проект
- Выступаю на конференциях и веду
IT-сообщество в Питере на 500+ человек
Я и CSS-препроцессоры
- Использовал Ruby Sass в 2015
Я и CSS-препроцессоры
- Использовал Ruby Sass в 2015
- 3 года карьеры много верстал
Я и CSS-препроцессоры
- Использовал Ruby Sass в 2015
- 3 года карьеры много верстал
- Сделал свой инструмент для верстки
Я и CSS-препроцессоры
- Использовал Ruby Sass в 2015
- 3 года карьеры много верстал
- Сделал свой инструмент для верстки
- Написал 1 из самых сложных в мире проектов на Sass
Содержание
- CSS vs Sass
- Альтернативы препроцессоров
- Разбор продвинутых возможностей
- Применение на практике
- Заключение
Популярные возможности
- Переменные
- Вложенность
- Цветовые и математические функции
Популярные возможности
- Переменные
- Вложенность
- Цветовые и математические функции
- Импорты
Препроцессоры - build time
- Нет динамики
- Не тратим ресурсы на вычисления
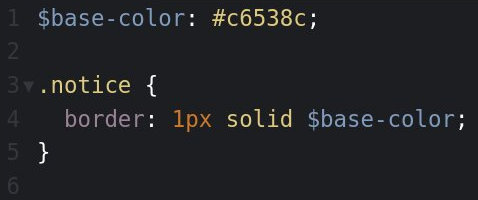
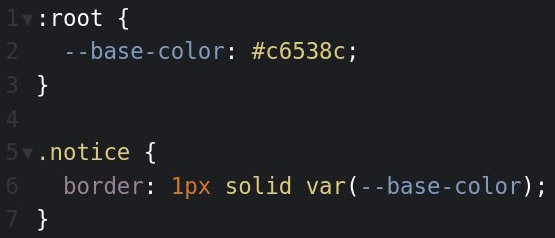
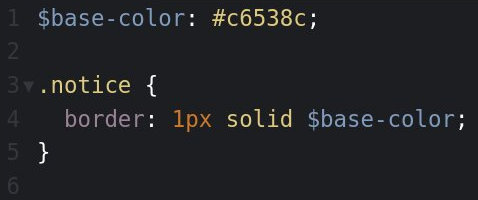
Переменные

Sass

CSS
Переменные в Sass
- Конфигурируются при подключении модуля
Переменные в Sass
- Конфигурируются при подключении модуля
- Ограничены scope блока кода
Переменные в Sass
- Конфигурируются при подключении модуля
- Ограничены scope блока кода
- Можно использовать где угодно
Переменные в Sass
- Конфигурируются при подключении модуля
- Ограничены scope блока кода
- Можно использовать где угодно
Подойдут для статичных повторяющихся значений
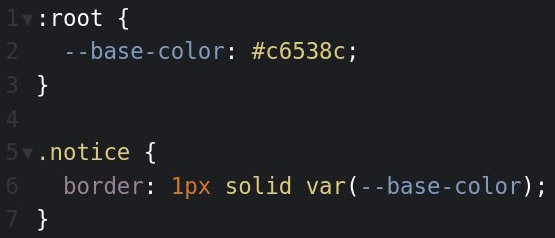
Переменные в CSS
- Область видимости ограничена DOM
Переменные в CSS
- Область видимости ограничена DOM
- Не самый удобный синтаксис
Переменные в CSS
- Область видимости ограничена DOM
- Не самый удобный синтаксис
- Не везде можно использовать: at-rules, селекторы, etc
Переменные в CSS
- Область видимости ограничена DOM
- Не самый удобный синтаксис
- Не везде можно использовать: at-rules, селекторы, etc
Подойдут для констант и интерактивных значений
- Переменные
- Вложенность
- Цветовые и математические функции
- Импорты
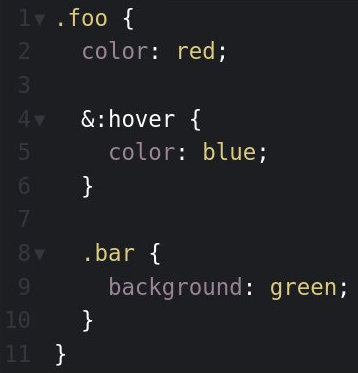
Вложенность
& - Родительский селектор
Вложенность в Sass
- Компилируется в обычные селекторы
Вложенность в Sass
- Компилируется в обычные селекторы
- Можно как угодно комбинировать
Вложенность в Sass
- Компилируется в обычные селекторы
- Можно как угодно комбинировать
& доступен в выражениях
Вложенность в CSS
- Есть ограничения по синтаксису
Вложенность в CSS
- Есть ограничения по синтаксису
- Нельзя склеивать классы с
&
Вложенность в CSS
- Есть ограничения по синтаксису
- Нельзя склеивать классы с
&
- Несовместима с Sass
- Переменные
- Вложенность
- Цветовые и математические функции
- Импорты
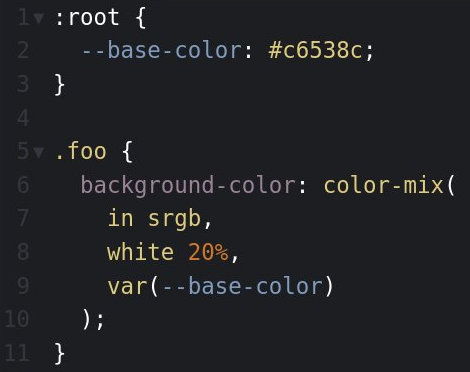
Цветовые функции

Sass

CSS
Цветовые функции
| Возможность |
Sass |
CSS |
| Изменить на фикс. значение |
color.adjust() |
color() |
Цветовые функции
| Возможность |
Sass |
CSS |
| Изменить на фикс. значение |
color.adjust() |
color() |
| Плавно изменить на значение |
color.scale() |
🟡 |
Цветовые функции
| Возможность |
Sass |
CSS |
| Изменить на фикс. значение |
color.adjust() |
color() |
| Плавно изменить на значение |
color.scale() |
🟡 |
| Изменить значение компонента |
color.change() |
color() |
Цветовые функции
| Возможность |
Sass |
CSS |
| Изменить на фикс. значение |
color.adjust() |
color() |
| Плавно изменить на значение |
color.scale() |
🟡 |
| Изменить значение компонента |
color.change() |
color() |
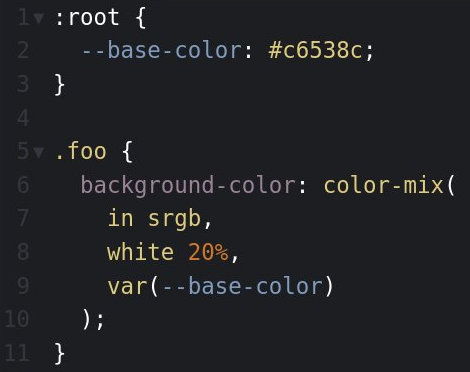
| Смешать цвета |
color.mix() |
color-mix() |
Цветовые функции
| Возможность |
Sass |
CSS |
| Изменить на фикс. значение |
color.adjust() |
color() |
| Плавно изменить на значение |
color.scale() |
🟡 |
| Изменить значение компонента |
color.change() |
color() |
| Смешать цвета |
color.mix() |
color-mix() |
| Использовать custom properties |
❌ |
✅ |
Цветовые функции
| Возможность |
Sass |
CSS |
| Изменить на фикс. значение |
color.adjust() |
color() |
| Плавно изменить на значение |
color.scale() |
🟡 |
| Изменить значение компонента |
color.change() |
color() |
| Смешать цвета |
color.mix() |
color-mix() |
| Использовать custom properties |
❌ |
✅ |
| Новые цветовые пространства |
❌ |
✅ |
|
Взять компонент цвета
|
✅ |
❌ |
Математика
| Возможность |
Sass |
CSS |
Арифметика: calc() |
✅ |
✅ |
Сравнение: min(), max() |
✅ |
✅ |
Округление: mod(), rem() |
✅ |
✅ |
Тригонометрия: sin(), cos() |
✅ |
✅ |
Степени: pow(), log() |
✅ |
✅ |
Знак числа: abs(), sign() |
✅ |
✅ |
Случайное число: random() |
✅ |
❌ |
- Переменные
- Вложенность
- Цветовые и математические функции
- Импорты
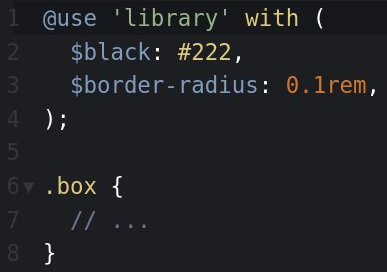
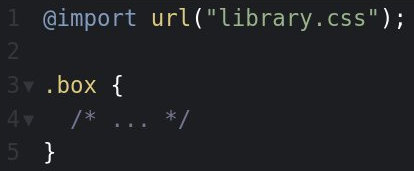
Импорты

Sass

CSS
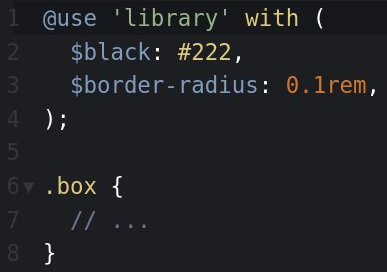
Импорты в Sass
Полноценная модульная система:
Импорты в Sass
Полноценная модульная система:
- Приватные и публичные члены
Импорты в Sass
Полноценная модульная система:
- Приватные и публичные члены
- Конфигурирование модуля
Импорты в Sass
Полноценная модульная система:
- Приватные и публичные члены
- Конфигурирование модуля
- "Динамический" импорт
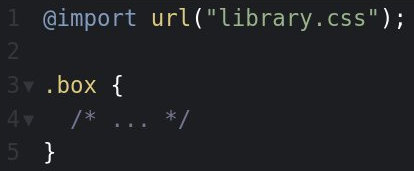
Импорты в CSS
- Загружаются отдельным запросом
Импорты в CSS
- Загружаются отдельным запросом
- Может быть условным:
@media, @supports
Импорты в CSS
- Загружаются отдельным запросом
- Может быть условным:
@media, @supports
- Импорт стилей на конкретный слой:
layer()
- Переменные
- Вложенность
- Цветовые и математические функции
- Импорты
Менее популярные возможности
Менее популярные возможности
- Миксины
- Flow control правила и функции:
@if, if(), @each, etc
Менее популярные возможности
- Миксины
- Flow control правила и функции:
@if, if(), @each, etc
- Свои функции
Альтернативы препроцессоров
PostCSS
Инструмент, который трансформирует CSS с помощью JavaScript плагинов
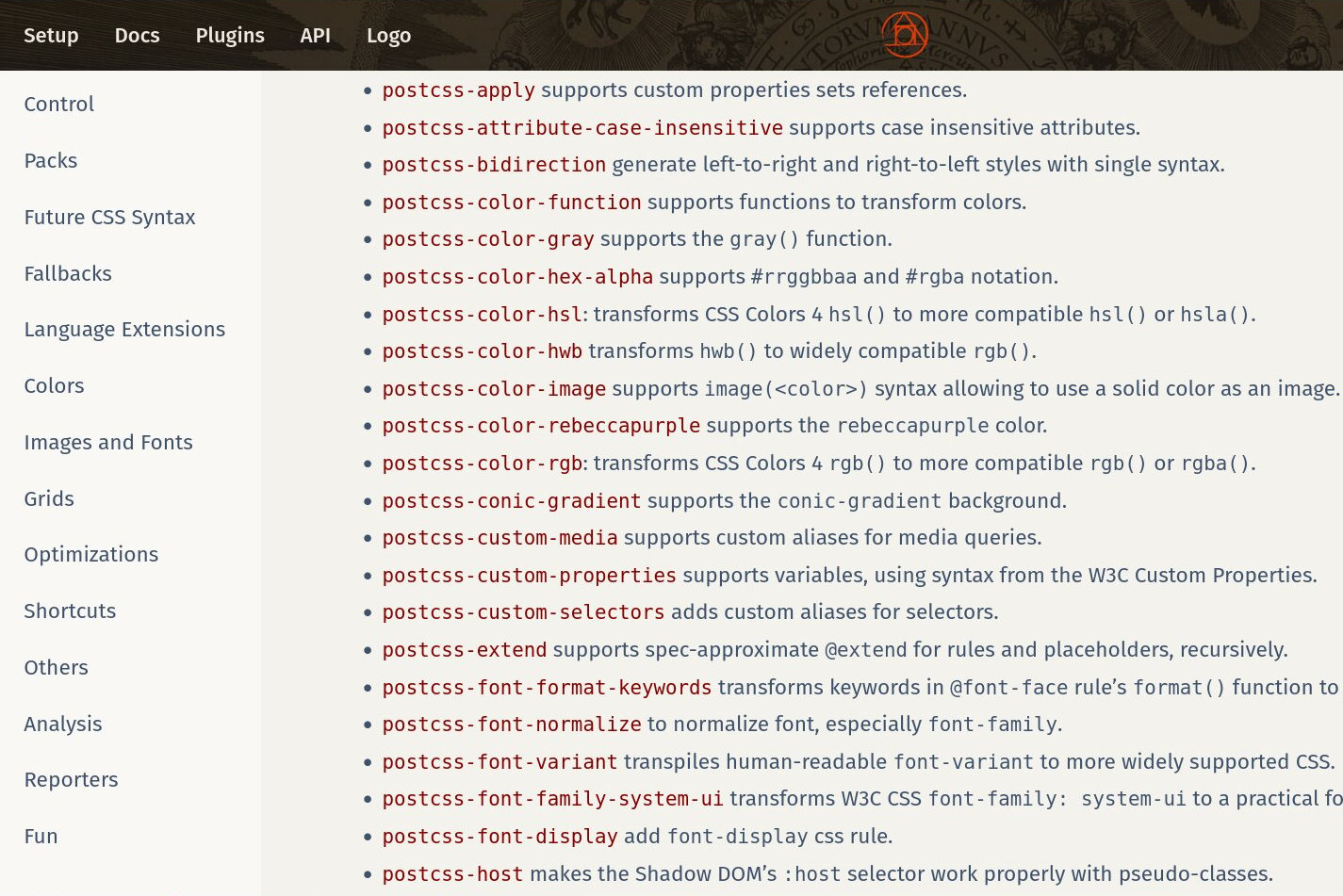
Плагины для замены препроцессоров
Плагины для замены препроцессоров
Плагины для замены препроцессоров
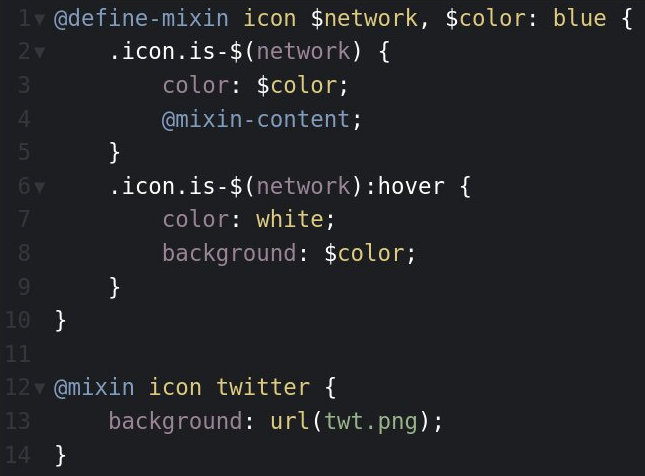
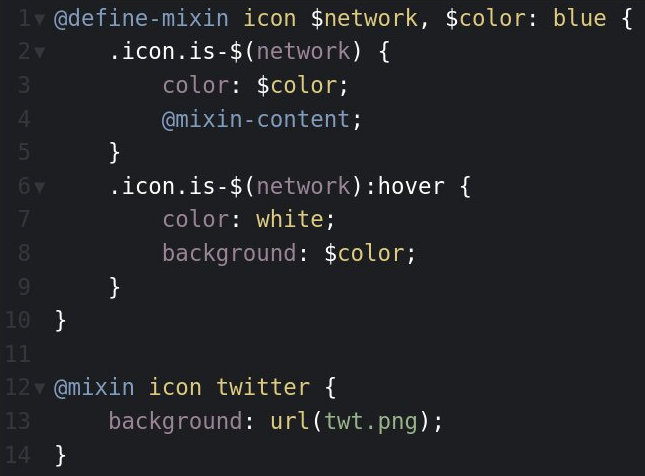
Миксины 🙂

Миксины 🥴

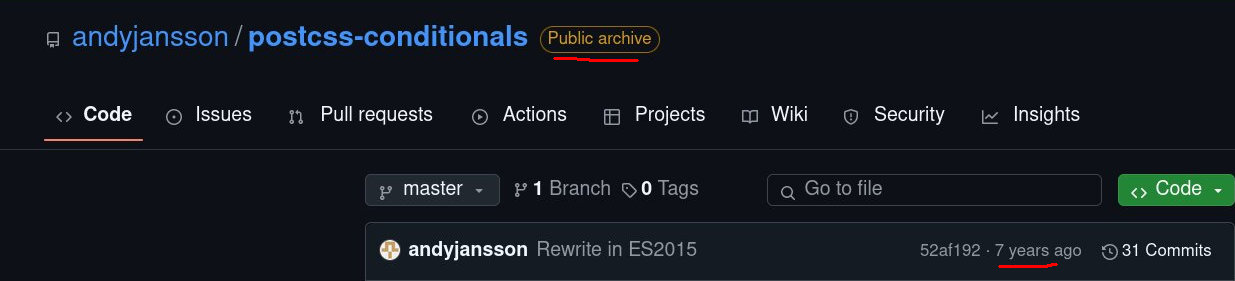
Flow control правила 😢

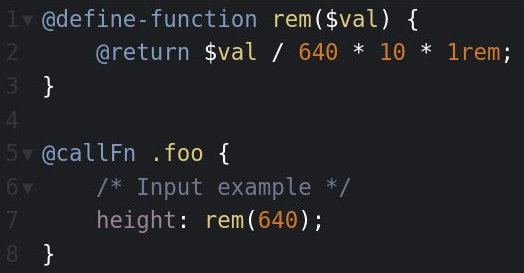
Свои функции 🥴

Свои функции 🥴

Just migrate to LightningCSS
Андрей Ситник
Источник
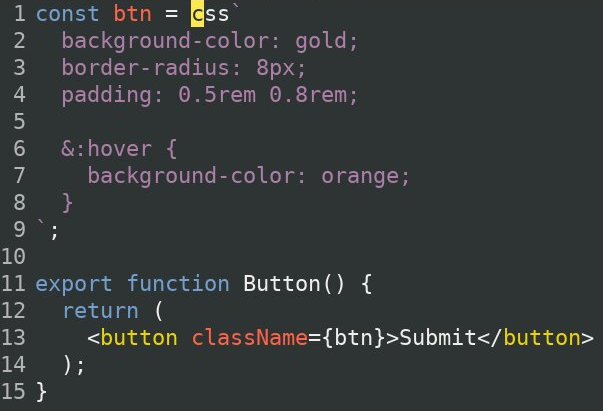
CSS-in-JS
- Пишем CSS не как обычно
- Ограничения инструмента, баги, etc
CSS-in-JS
- Пишем CSS не как обычно
- Ограничения инструмента, баги, etc
- Не для каждого стека
CSS-in-JS
- Пишем CSS не как обычно
- Ограничения инструмента, баги, etc
- Не для каждого стека
- Растет размер бандла*
*При рантайм решениях
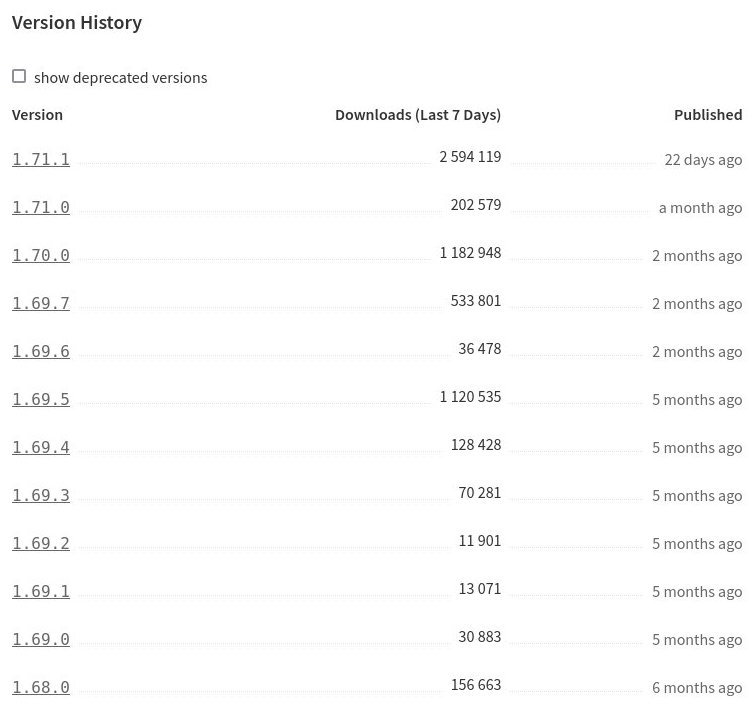
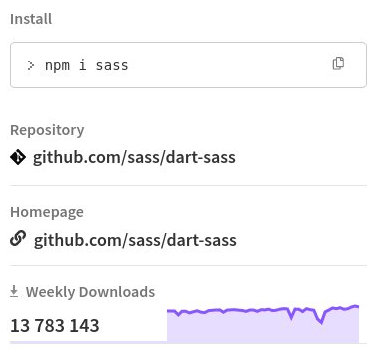
Не стоит хоронить Sass


Продвинутые возможностиSass
Продвинутые возможности
- Модульная система
- Миксины и
@at-root
Продвинутые возможности
- Модульная система
- Миксины и
@at-root
- Структуры данных
Продвинутые возможности
- Модульная система
- Миксины и
@at-root
- Структуры данных
- Работа с функциями
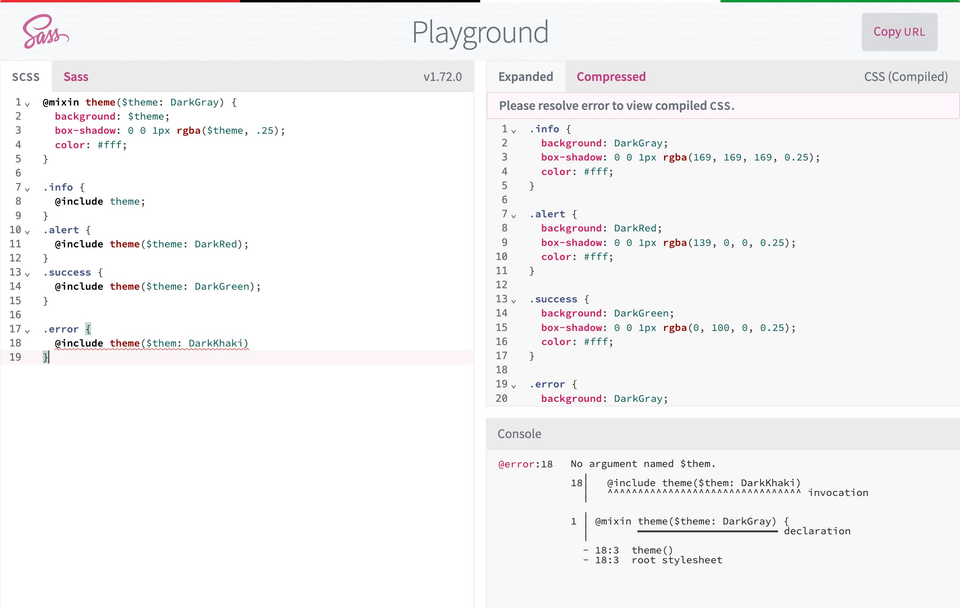
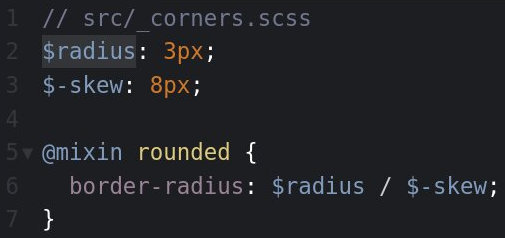
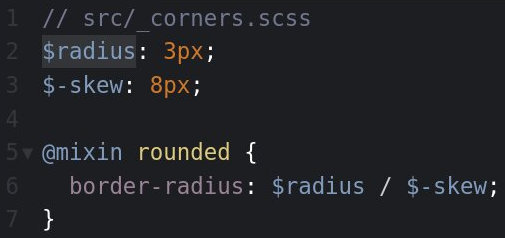
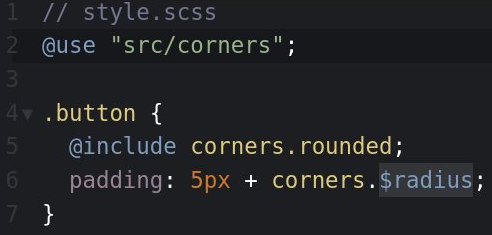
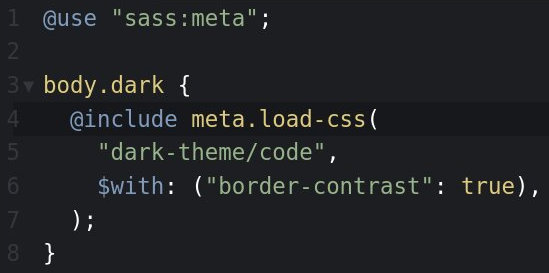
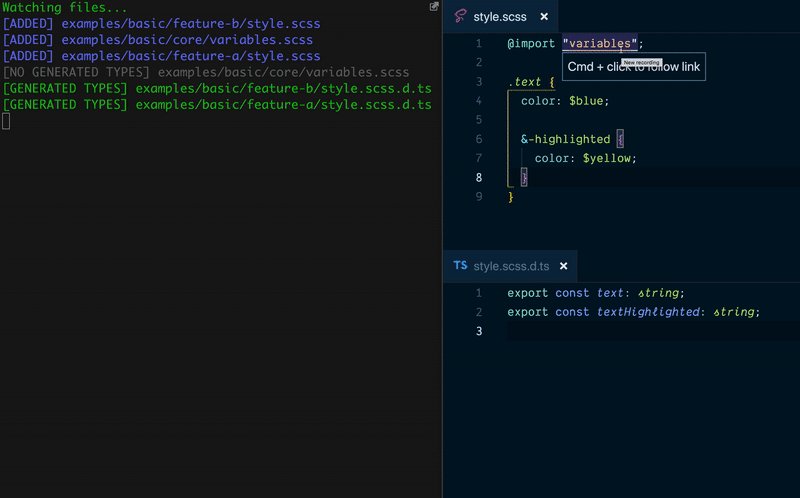
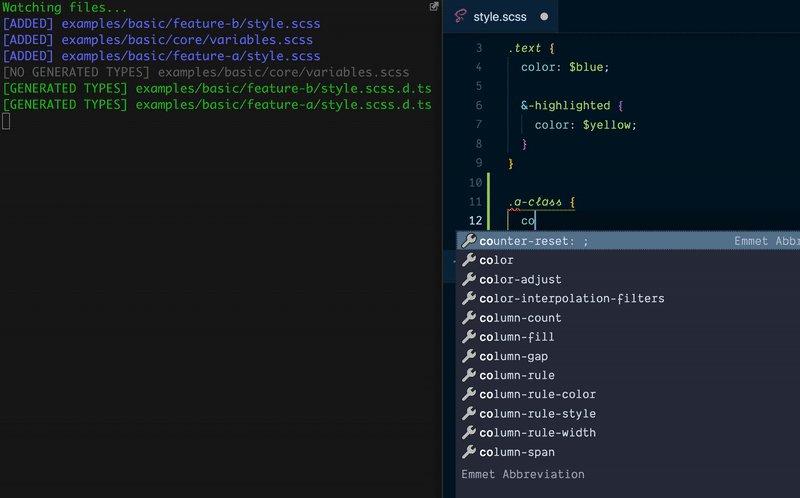
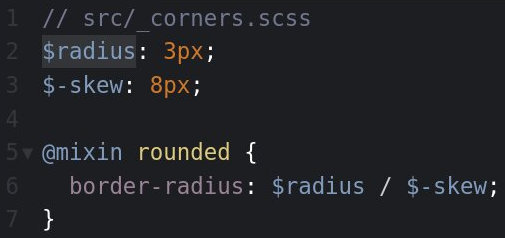
Модульная система
@import - склейка файлов, legacy@use, @forward - полноценные модули
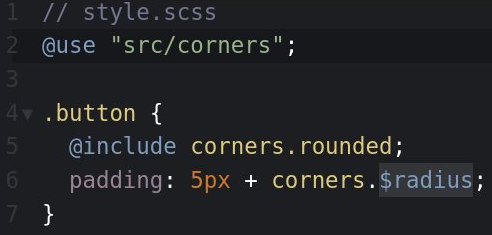
Модульная система

Модульная система


Модульная система
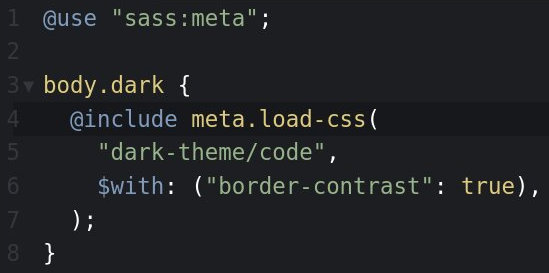
"Динамический" импорт

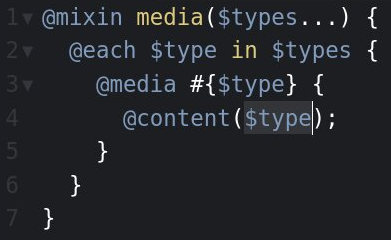
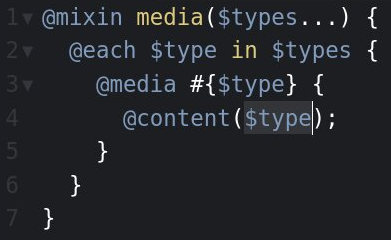
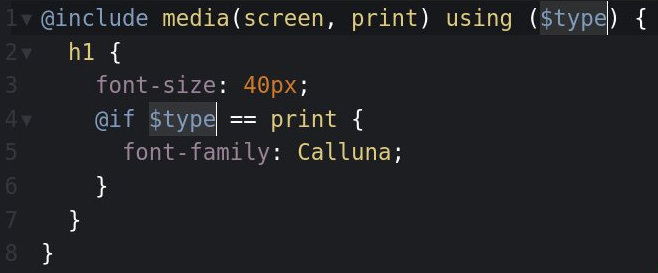
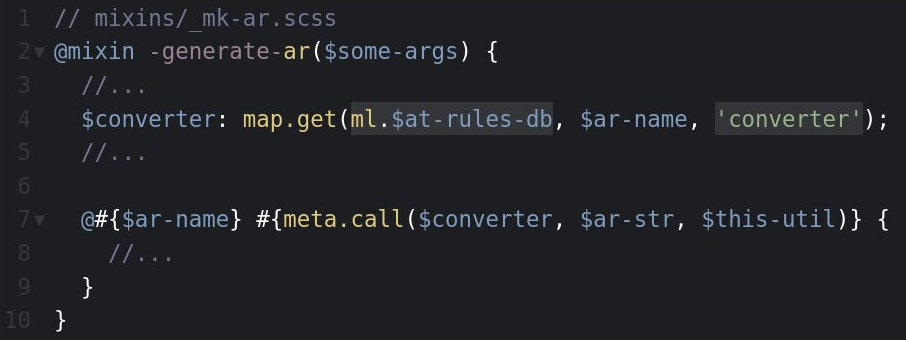
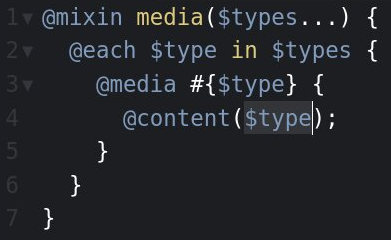
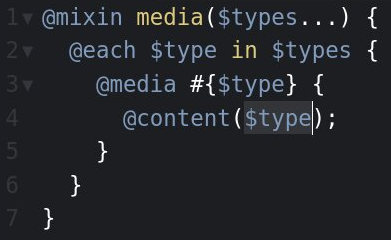
Миксины
- Передача аргументов в
@content
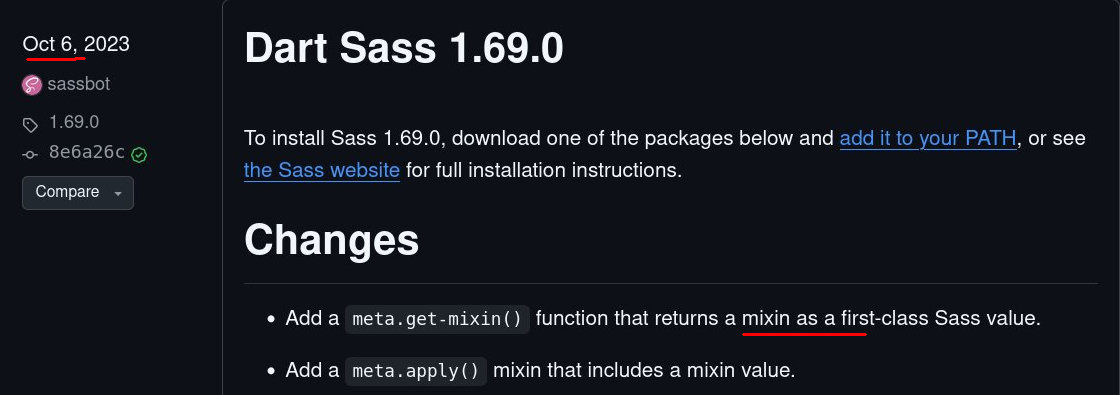
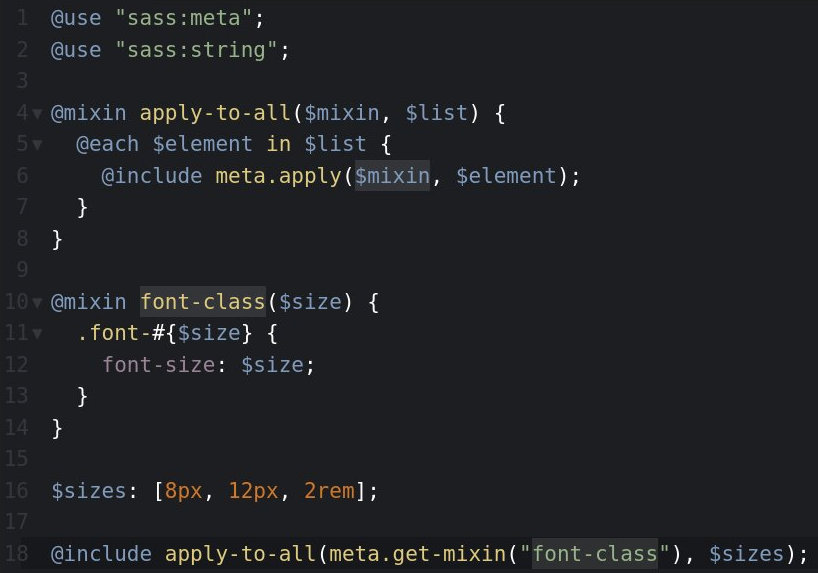
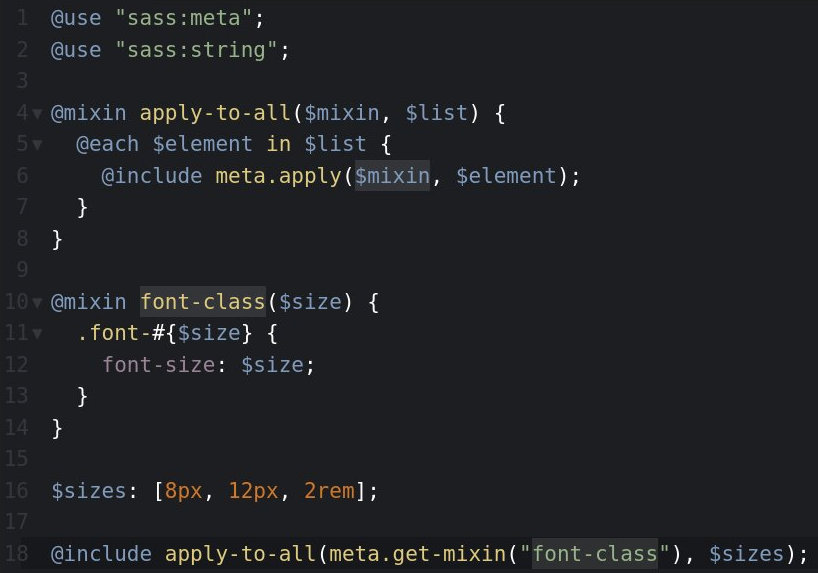
- Миксины как значения первого класса
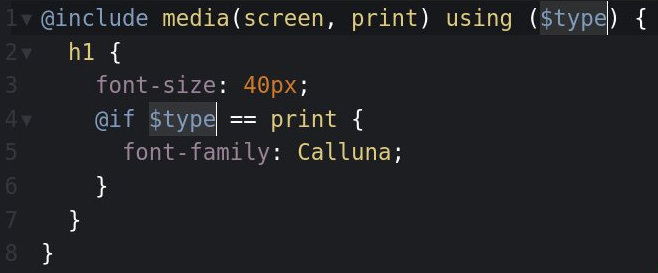
Миксины и @content

Миксины и @content


Объекты первого класса
- Записать в переменную
- Передать в функцию как аргумент
Объекты первого класса
- Записать в переменную
- Передать в функцию как аргумент
- Вернуть из функции
Объекты первого класса
- Записать в переменную
- Передать в функцию как аргумент
- Вернуть из функции
- Создать по ходу программы
"First-class" в Sass
- Записать в переменную
- Передать в функцию как аргумент
- Вернуть из функции
Создать по ходу программы
First-class миксины

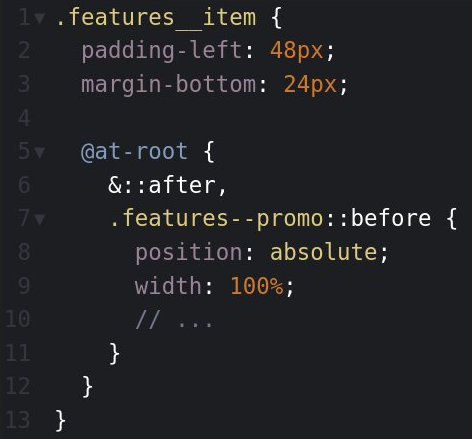
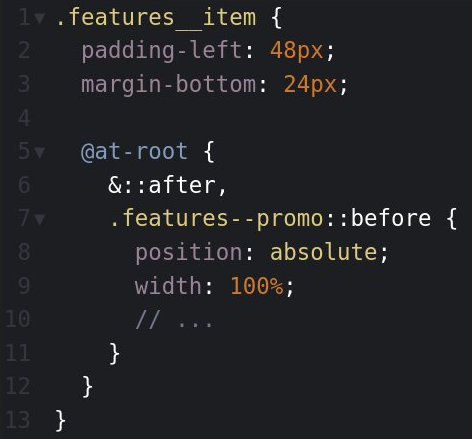
@at-root
Выносит правило
- Из одного селектора в другой, либо в корень
- Из всех at-rules или только из некоторых
@at-root

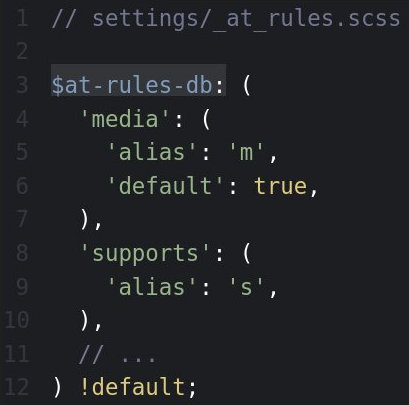
Структуры данных
- list:
(1, 2, 3)
- map:
('a': 1, 'b': 2)
Структуры данных
- list:
(1, 2, 3)
- map:
('a': 1, 'b': 2)
Все иммутабельные
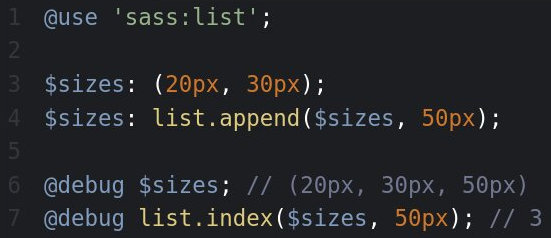
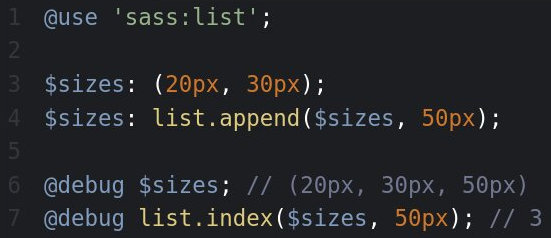
List

List
- Можно использовать разные скобки:
(), []
List
- Можно использовать разные скобки:
(), []
- Разделители:
, / или ,
List
- Можно использовать разные скобки:
(), []
- Разделители:
, / или ,
- Отсчет начинается с 1
List
- Можно использовать разные скобки:
(), []
- Разделители:
, / или ,
- Отсчет начинается с 1
- Могут содержать любые типы данных
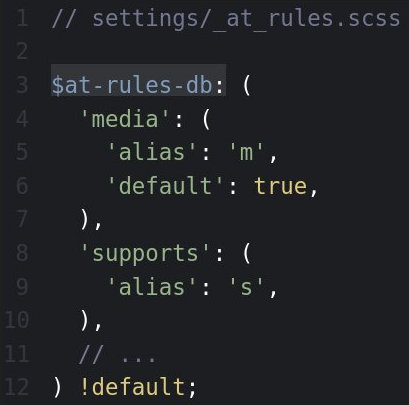
Map

Map
- map - это list из пар
- Можно работать с вложенными
Map
- map - это list из пар
- Можно работать с вложенными
- Ключем может быть что угодно
Map

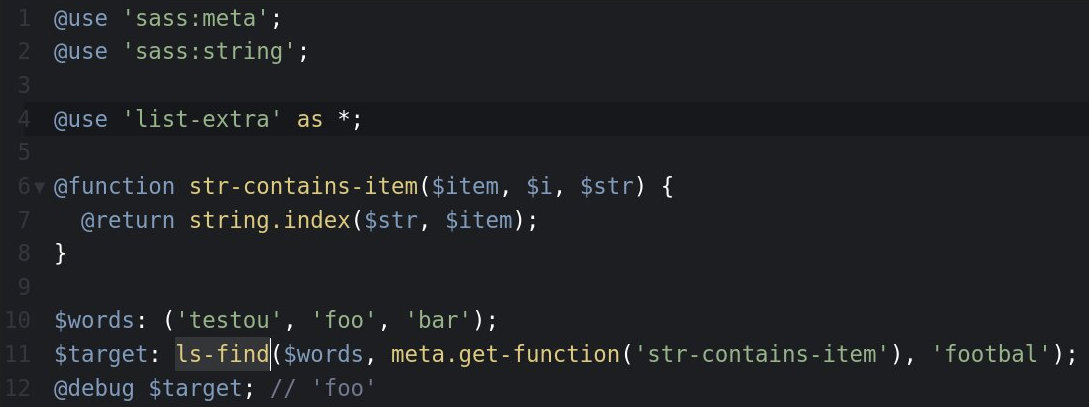
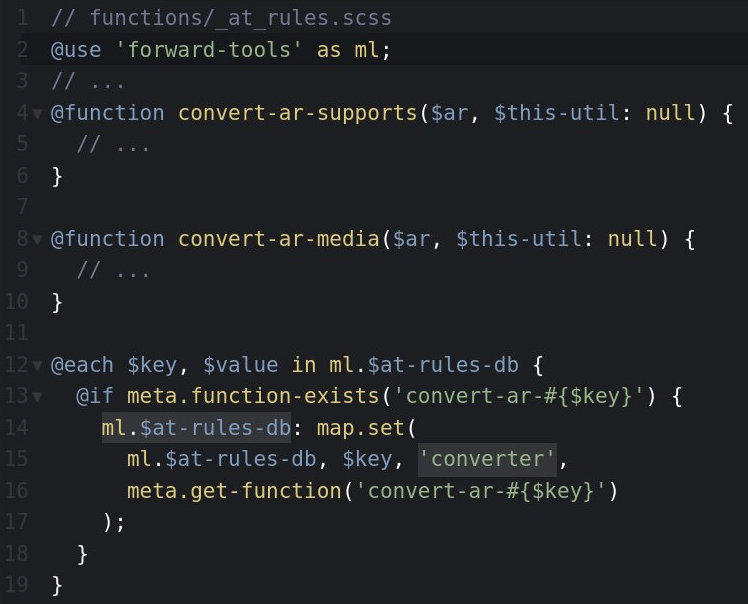
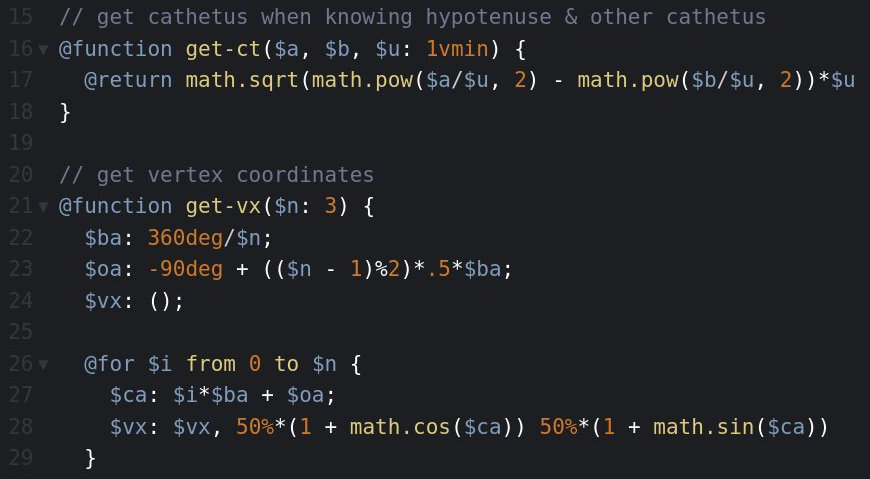
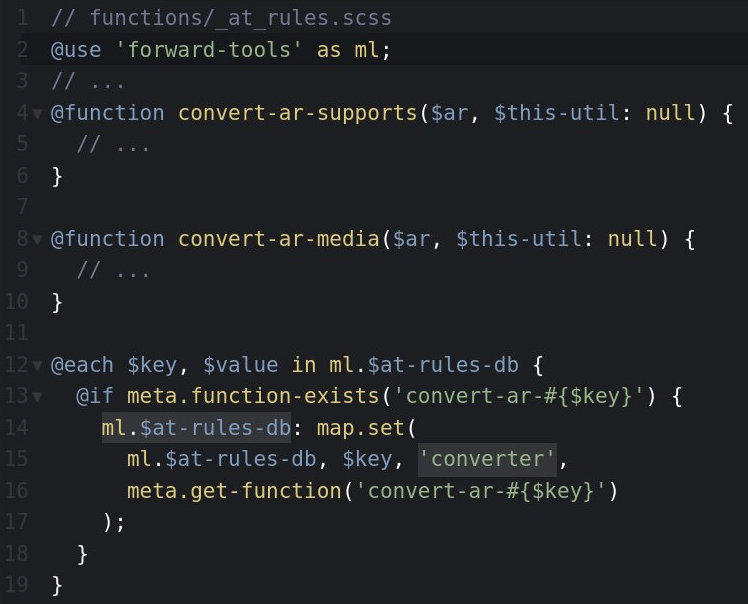
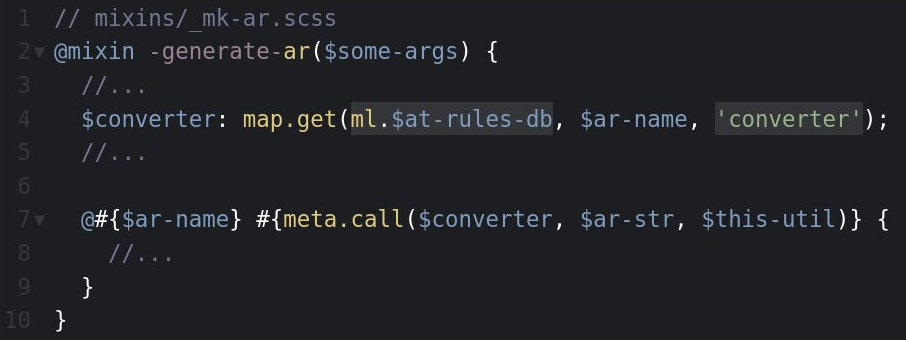
Функции
- First class значения в Sass
Функции
- First class значения в Sass
- По умолчанию - чистые
Функции
- First class значения в Sass
- По умолчанию - чистые
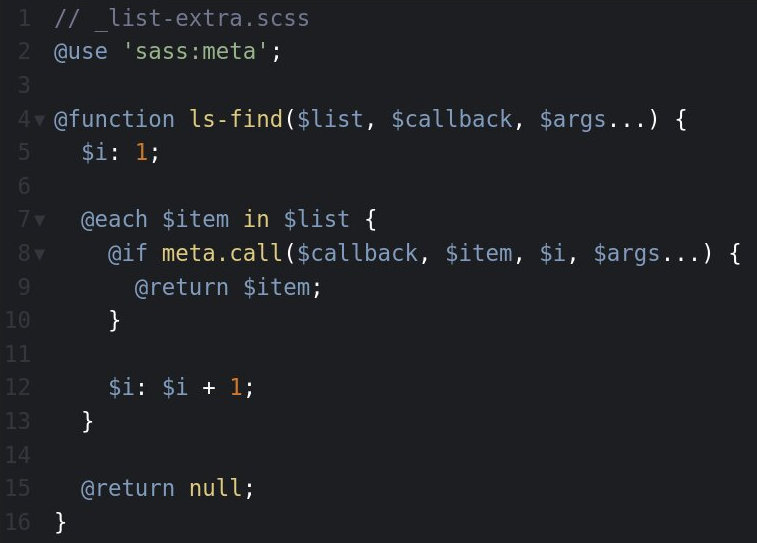
- Можно использовать spread (
...) для параметров
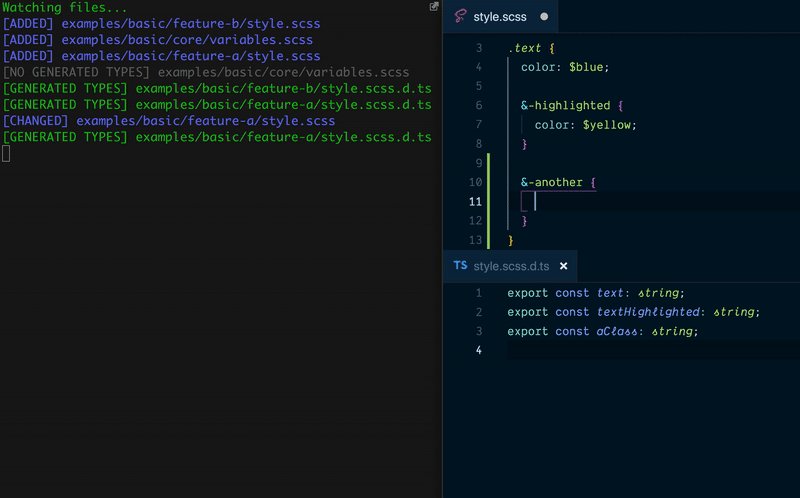
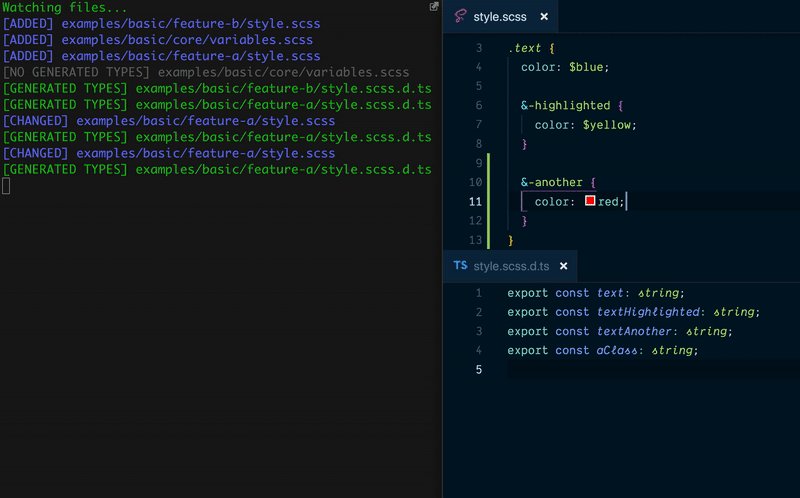
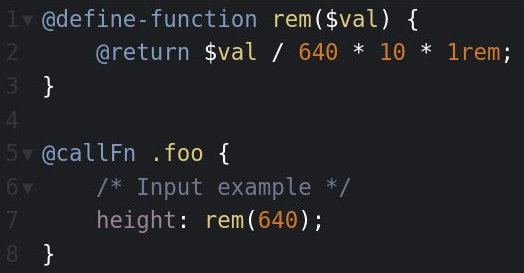
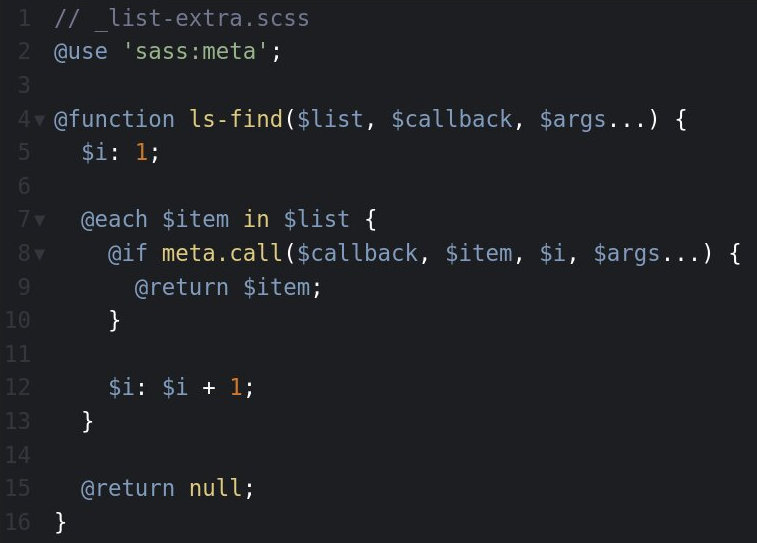
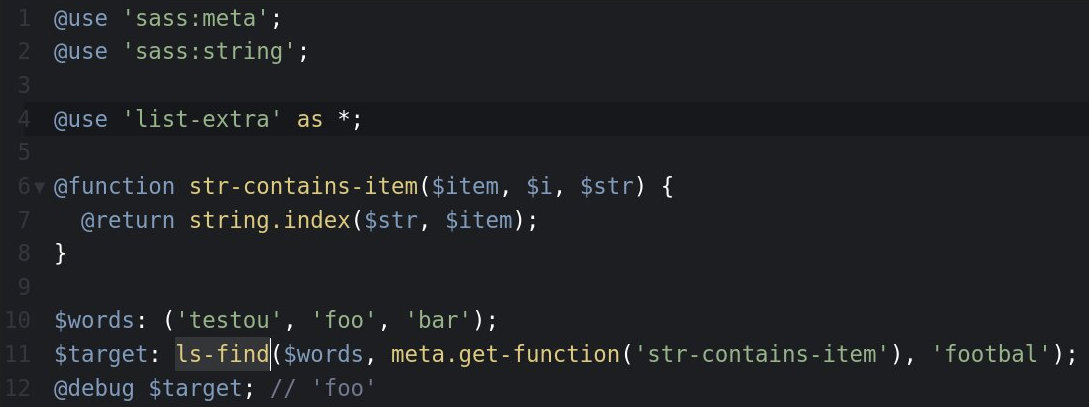
Функции

Функции

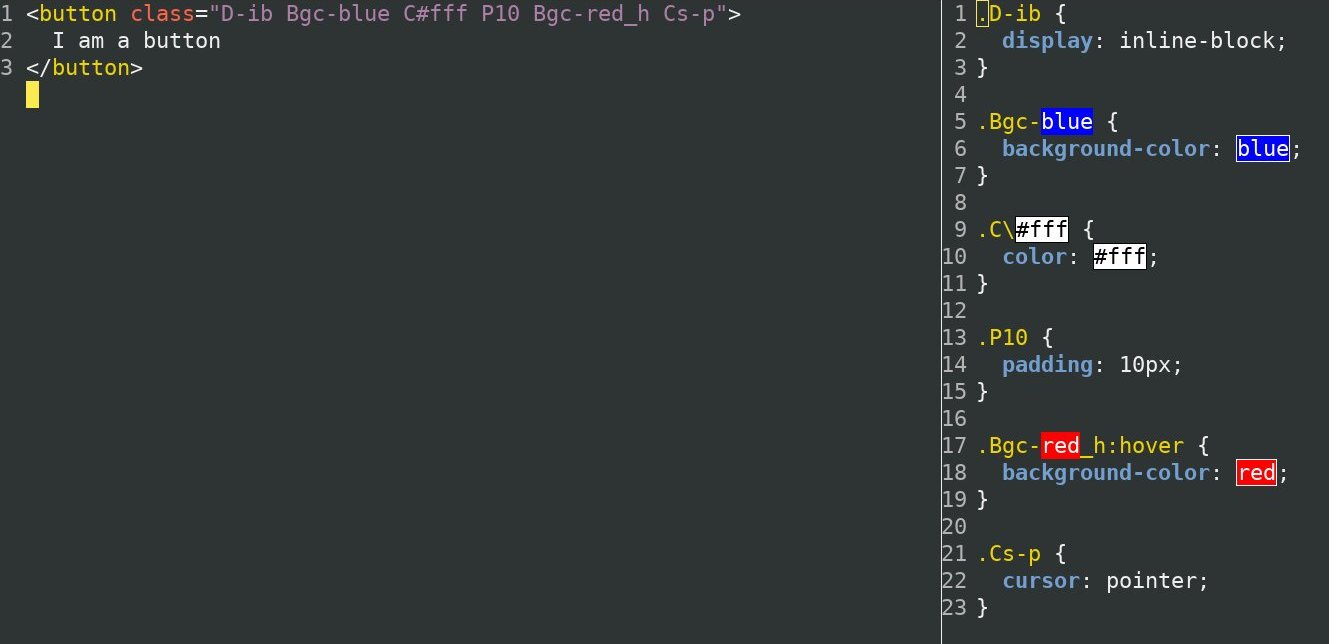
Atomic CSS toolkit with Sass and ergonomics for creating styles of any complexity
@:ah_O1_h =>
@media (any-hover) {
}
@:ah_O1_h =>
@media (any-hover) {
.\@\:ah_O1_h {
}
}
@:ah_O1_h =>
@media (any-hover) {
.\@\:ah_O1_h {
opacity: 1
}
}
@:ah_O1_h =>
@media (any-hover) {
.\@\:ah_O1_h:hover {
opacity: 1
}
}
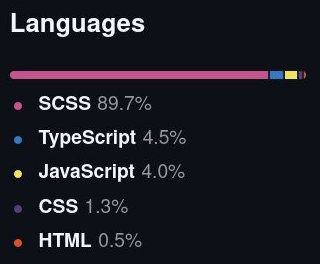
mlut

mlut

mlut

Pure CSS art
- Анимации
- Эффекты
- Картины
- Игры
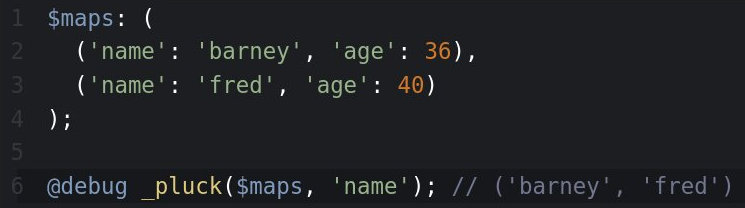
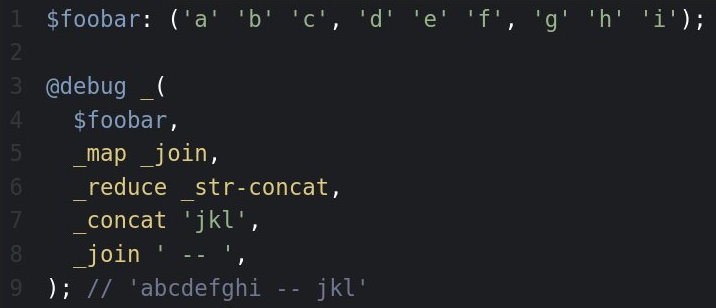
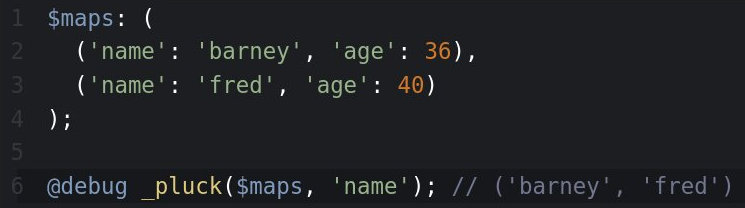
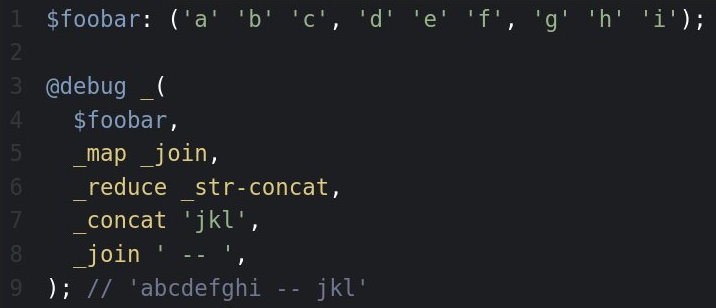
Sassdash

Sassdash

Зачем препроцессоры?
- Улучшение DX
- Организация стилей
Зачем препроцессоры?
- Улучшение DX
- Организация стилей
- Что-то сложное и/или нестандартное
Выводы
- Sass - жив и развивается
- CSS уже хорош и покрывает много нужд
Выводы
- Sass - жив и развивается
- CSS уже хорош и покрывает много нужд
- Для Sass все еще есть область применения
Вопросы?
Оцените доклад:

 Разработка | FrontEnd
Разработка | FrontEnd

 Разработка | FrontEnd
Разработка | FrontEnd